Se accedi al mio blog dal cellulare, ti sarai probabilmente accorto di un cambiamento nell’interfaccia di navigazione avvenuto in questi giorni. Come avevo accennato, stavo lavorando dietro le quinte alla ristrutturazione del tema (il mio sport preferito da sempre, specialmente durante gli uggiosi fine settimana qui nel New Jersey). Grazie agli strumenti disponibili nel mio cPanel, ho creato un nuovo sottodominio “dev” (al momento protetto da password per evitare che Google lo indicizzi), ed con un paio di comandi al terminale ho installato una replica del sito vero e proprio, su cui poter mettermi al lavoro senza timore di pasticciare quello a cui ha accesso il resto del mondo. Dopo aver organizzato il mio ambiente di sviluppo, installando npm e gulp, ho aggiunto un’estensione al mio fido Visual Studio Code per modificare i file direttamente sul server, con buona pace di Filezilla che finalmente poteva godersi la sua meritata pensione. Ed ho cominciato a digitare come un forsennato.
La parte più difficile è stata trovare la giusta ispirazione: sapevo di non volere un menu a tendina che si aprisse cliccando sulle famigerate tre lineette. Alla fina ho trovato questo codice, che sembrava accontentare sia me che l’omino talebano seduto sulla mia spalla, ed ho cominciato a studiare come trasporlo sul mio blog. Dato che avevo tutto il codice ben organizzato grazie a SASS, aggiungere le parti relative al menu è stato più semplice del previsto.

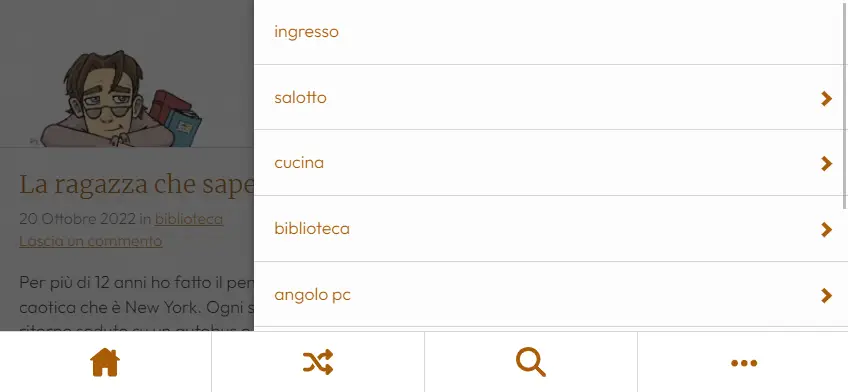
Il codice si basa su funzionalità CSS ed aggiunge giusto una spruzzatina di Javascript per gestire gli eventi di click sui vari oggetti. Volendo riassumere, il trucco nascosto nel codice che avevo trovato è di posizionare il menu in maniera fissa sulla pagina con position: fixed, e di nasconderlo con transform: translateX( 100% ). Toccando il pulsantino per farlo apparire s’innesca un codice che aggiunge la classe active al menu, che nel foglio di stile è associata alla proprietà transform: translateX( 0 ). Tutto il resto è un concerto di proprietà per vestire questo menu e farlo apparire gradevole e moderno, incluse le freccette disegnate a colpi di borders.
L’altra sfida era trovare un posto dove infilare il pulsantino che mostrasse e nascondesse questo menu. Vista la disposizione del ragazzo e del nome del blog in cima, non c’è stato verso di convincere l’omino talebano ad infilare le tre righine da qualche parte e finirla lì. Così alla fine ho optato per una barretta degli attrezzi sempre visibile a fondo pagina. E lì è nato un altro problema: l’iconcina del menu sembrava troppo solitaria all’interno di questa barretta: bisognava trovarle un po’ di compagnia. Pensa che ti ripensa, alla fine ho aggiunto altri pulsantini per rendere la vita del navigatore mobile più facile: uno per tornare alla pagina principale, uno per caricare un post a caso dal blog (per chi cerca l’ispirazione giusta), ed infine la lente d’ingrandimento che fa scorrere la pagina rivelando il campo di ricerca, ed i tre pallini verticali (un tocco artistico dell’omino talebano) che mostrano il menu e ruotano come una specie di chiave stilizzata dentro una serratura.
Dopo qualche nottata passata a dare martellate virtuali al codice per dargli la forma che volevo, posso dire di aver ottenuto un risultato soddisfacente. Almeno finché l’omino talebano non troverà qualcos’altro di cui lamentarsi. E tu, che ne pensi?
Commenti
Trap ha scritto:
Dico che è bellissima la barra! Il movimento dei tre puntini è un po’ più lento della tendina
Risposte al commento di Trap
camu ha scritto:
Grazie! Si, il tempo più lungo dell’icona è un’espressione della vena artistica dell’omino sulla spalla 😀 Voleva che l’animazione fosse un briciolo più lenta della tendina come a significare la chiave che torna sulla posizione originale.