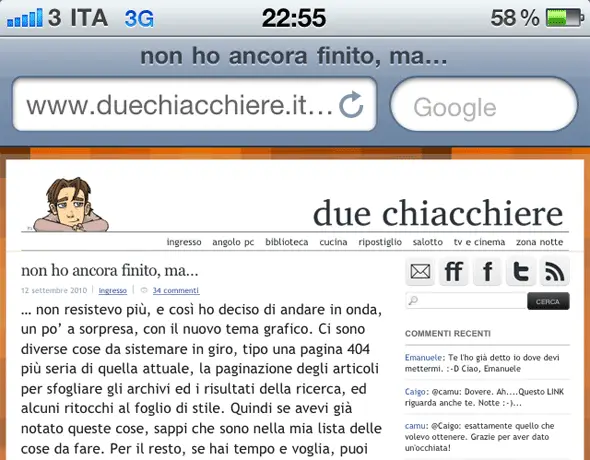
Era da tempo che mi riproponevo di ringraziare Andrea Pinti e CyberAngel, pubblicando uno degli screenshot che mi hanno mandato subito dopo il lancio del nuovo tema del mio blog, a testimonianza di come si vede il sito sui dispositivi mobili come l’iPhone. A quanto pare gli sforzi per disegnare il nuovo layout liquido sembrano essere abbondantemente ripagati dal risultato finale, del quale io stesso mi sono meravigliato. Interessante il fatto che il browser mobile ingrandisca i caratteri del contenuto principale della pagina, è una cosa che fa in automatico? Ah, per caso qualcuno ha un Blackberry da cui mandarmi uno screenshot? 🙂

Commenti
Essì, i nuovi browser per cellulari renderizzano veramente bene le pagine…
Ciao,
Emanuele
Risposte al commento di Emanuele
@Emanuele: si, ma serve sempre dargli “una mano” scrivendo un tema pulito e compatibile con quei browser 🙂 Ho visto cose che voi umani neppure immaginate, navigando certi siti da dispositivi mobili 🙂
Si è vero ed è normale che scrivere codice pulito aiuta. Però sono migliorati tantissimo fortunatamente… un tempo incolonnavano tutto ad oltranza con risultati paurosi ovviamente.
Ciao,
Emanuele
Effettivamente il sito è molto fruibile anche così… Felice di aver dato il mio piccolo contributo. 😀
Bel post :D!
Per la storia del font, è una cosa che succede in praticamente un sacco di siti. Suppongo che l’iphone ingrandisca direttamente il testo quando individua il tag dei paragrafi e (ho lasciato gli spazi perché non so come viene fuori nei commenti il tag)
Risposte al commento di Andrea Pinti
@Andrea Pinti: mi sa che wordpress s’è mangiato i tag che avevi in mente 🙂 Comunque è una cosa fighissima questa che hanno implementato…
Risposte al commento di camu
@camu: Azz immaginavo si mangiasse la roba se uno la scrivesse corretta! Era il tag p e il tag p chiuso 😀