Una delle cose che avevo promesso nel trailer che ha preceduto il lancio del nuovo tema del blog, era una maggior velocità nel caricamento. Questo è stato possibile “attaccando” il problema da più fronti: riducendo la robaccia inutile necessaria a far funzionare una generica pagina del blog da un lato, comprimendo ed ottimizzando tutte le risorse dall’altro. Un prezioso aiuto mi è arrivato di certo dall’ultima versione di Page Speed, la preziosa estensione di Firefox che consente di strizzare fino all’ultimo bit inutile dal proprio sito. Gli sviluppatori, infatti, non si sono limitati a dar buoni consigli, ma nel caso di fogli di stile, immagini ed altri elementi, consentono di scaricare adesso la versione ottimizzata del relativo elemento. Non serve più impazzire girando per la rete alla ricerca del sito giusto, si ha tutto a portata di click. Una cosa rimaneva da fare: zippare javascript e fogli di stile, per risparmiare qualche altro prezioso kbyte. Ma io e l’omino talebano che siede sulla mia spalla, non siamo mai stati grandi sostenitori della compressione “a tempo di esecuzione”: il tempo risparmiato nel trasferimento delle informazioni, si perde mettendo ai lavori forzati sant’Apache.
Così, cerca che ti ricerca, ho trovato il compromesso che accontenta tutti: la compressione statica dei file. In fondo, perché far ricomprimere ad Apache lo stesso file centomila volte al giorno, se questo non cambia praticamente mai? Non sarebbe possibile comprimerlo “a priori” e poi istruire il server a fornire la giusta versione a seconda che il browser dell’utente supporti o meno il formato gzip? A quanto pare la risposta è si, ma dipende dal provider. Non tutti i provider supportano le estensioni di .htaccess necessarie a mettere in pratica il giochino. Così ho incrociato le dita, nella speranza che Tophost le avesse. La mia soddisfazione è stata grande quando ho visto che le avevano. Ecco allora i semplici passaggi che ho seguito:
- ho compresso il foglio di stile in formato gzip, usando nel mio caso 7zip, che m’accompagna oramai da tanti anni… ma tu puoi usare quello che preferisci
- ho caricato il file compresso (che so, style.css.gz) nella stessa cartella dove si trova la versione non compressa
- ho aggiunto queste righe al mio .htaccess:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
# Serve compressed content, when available
ReWriteCond %{HTTP:accept-encoding} (gzip.*)
ReWriteCond %{REQUEST_FILENAME} !^.+\.gz$
RewriteCond %{REQUEST_FILENAME}.gz -f
RewriteRule ^(.*)\.(css|js)$ $1.$2.gz [QSA,L]
<FilesMatch \.css\.gz$>
ForceType text/css
Header append Vary Accept-Encoding
</FilesMatch>
<FilesMatch \.js\.gz$>
ForceType application/javascript
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
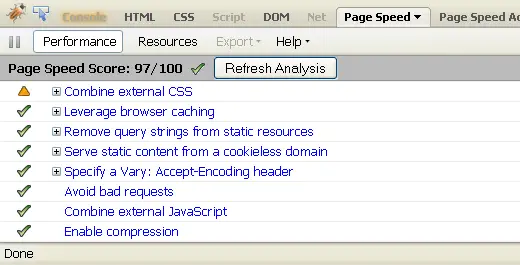
In pratica i comandi dicono al server di verificare se, per una data richiesta, il browser accetta file compressi e, se esiste una versione zippata, di mandargli quella. Per non confondere il browser, si forza il tipo di contenuto corrispondente, e si aggiunge l’intestazione Vary, che dice agli eventuali proxy lungo il cammino di tenere da parte entrambi i file, in modo che anch’essi possano servire quello giusto agli utenti. Il risultato? Uno strabiliante 97/100 come voto di Pagespeed al mio sito, analizzando solo i contenuti 🙂

Commenti
larvotto ha scritto:
Ma questo nuovo vestitino?
nuovo nuovo?
Molto bello <3
Risposte al commento di larvotto
camu ha scritto:
@larvotto: eh si, ho pure fatto un trailer di lancio, un paio di settimane fa… ovviamente zero in confronto ai tuoi video stupendi di cui, a dirla tutta, sento un po’ la mancanza ultimamente 🙂
larvotto ha scritto:
Allora, c’è qualcosa che mi lascia un attimo dubbioso, ma forse sono io che non capisco 🙁
Quando hai tempo ci facciamo una chiacchierata virtuale 😀
Risposte al commento di larvotto
camu ha scritto:
@larvotto: carissimo, t’ho risposto in privato, sono a tua completa disposizione 🙂
CyberAngel ha scritto:
Uhm, non per fare il guastafeste di turno ma a me da un 87/100.
Sto usando Page Speed 1.8.3 su Firebug 1.7X.0a2
Ho testato alcuni miei siti però ci sono diversi fogli di stile (del tema e di alcuni plugin). Come posso comprimerli? Ovvero devo comprimo ogni singolo css oppure creo uno zippo che li contiene tutti?
Risposte al commento di CyberAngel
camu ha scritto:
@CyberAngel: io ho usato PageSpeed 1.9.0, e restringendo l’analisi solo ai contenuti (tendina nell’angolo a destra) ed addirittura oggi mi da 98% 😀 Riguardo alla compressione dei fogli di stile, dovresti “fonderli” insieme lavorando sulle regole che contengono ed eliminando quelle inutili, non basta creare un file zip di tutti i fogli di stile!
Risposte al commento di camu
CyberAngel ha scritto:
@camu: boh sarà eppure a me da meno… magari dovrò svuotare la cache..
Risposte al commento di CyberAngel
camu ha scritto:
@CyberAngel: questo è un mistero… ti da meno con l’ultima versione? E su questa esatta pagina? 🙂
Risposte al commento di camu
CyberAngel ha scritto:
@camu: No sempre 87% sulla home e 85% su questa pagina. Davvero strano! Comunque è sicuramente una votazione altissima, indice del tuo ottimo e continuo lavoro!
Ancora complimenti
camu ha scritto:
Hmmm forse ho capito, io ero loggato nel sistema, e quindi non avevo il wp-slimstat nella pagina. Inoltre non c’erano commenti quando ho valutato la pagina, quindi non c’erano gli avatar. Ora in effetti mi da 94. Ma è sempre un risultato di tutto rispetto 😀
Andrea Moro ha scritto:
Mi permetto una domanda che poco c’azzecca con il post se vogliamo, ma sempre di .htaccess si tratta.
Avevo piu’ di un dominio e volendo fare il redirect di alcune pagine, immettendo nella rewriterule il dominio stesso in funzione della richiesta, come faccio?
Non riesco a capire come incapsulare la {HTTP_HOST}. Devo usarla in una RewriteCond %{HTTP_HOST} ? … ma con che condizione?
Grazie
Andrea
Risposte al commento di Andrea Moro
camu ha scritto:
@Andrea Moro: per quel poco che ne so, credo che tu non possa usare HTTP_HOST nella RewriteRule, ma debba ricorrere ad una espressione regolare per “catturare” il dominio, una cosa tipo
RewriteRule ^http://(.*).miodominio.it$ $1.nuovodominio.it
Risposte al commento di camu
Andrea Moro ha scritto:
@camu: E’ quello che sospettavo 🙁
Andrea Moro ha scritto:
Camu, ho preso il tuo pezzo di .htaccess per incrementare le prestazioni del mio blog. Come faccio a verificare nell’immediato se il sito ritorna o meno file compressi? Esiste un metodo veloce che tu saapia?
Risposte al commento di Andrea Moro
camu ha scritto:
@Andrea Moro: io uso un plugin di Firefox che si chiama Live HTTP Headers, che ti dice tutto, ma proprio tutto, sulla risposta ricevuta dal server. Se il file è compresso, il Content-Encoding del file relativo sarà di tipo gzip. Per far prima, invece che accedere la pagina intera, carica direttamente la URL del file che vuoi verificare (il css o il javascript).
Mattiu ha scritto:
Sto provando questa “dritta”….sembra eccezionale…e funzionante.
L’unico dubbio è: ma se zippo con 7zip in modalità ultra (file uscita .gz) poi vado ad appesantire il lavoro del pc client?
Nel senso…ok che il server va a razzo…ma se poi ci mette un’ora e mezza a diszippare i file che senso ha?
Aspetto LUCE! :):)
Risposte al commento di Mattiu
camu ha scritto:
@Mattiu: i browser “moderni” hanno meccanismi interni per rendere questo processo snello e veloce 🙂 Direi che i benefici superano gli eventuali problemi…
Lorenzo ha scritto:
Camu ho copiato il tuo codice e ho installato il plugin per firefox… ma per essere sicuri cosa devo controllare?
Cosa devo verificare nel mio servizio di hosting per capire se il giochetto va?
Anche perché da 130kb di css e js sono arrivato a 34kb e la cosa mi sembra interessante 🙂