Una delle caratteristiche che il nuovo tema del sito ha ereditato dal suo predecessore è la rotazione mensile di colori e sfondo. Ricordo ancora quando annunciai per la prima volta questa piccola rivoluzione nella mia casetta virtuale, realizzai persino un video (molto amatoriale) per l’occasione. In omaggio ai tempi d’oro, ho deciso di preservare alcuni degli stili originali (Gennaio, Luglio, Settembre e Novembre), ed ho rinnovato gli altri. Ho anche cambiato idea sul fatto di non voler rilasciare il codice sorgente del tema: sebbene sia ancora convinto che per spiccare nel web bisogna cercare di essere originali sia nell’aspetto che nei contenuti, nel desolato panorama blogosferico di oggi non ha più senso essere così guardinghi, ed è meglio seguire lo spirito dell’open source che mi ha sempre guidato in tanti altri progetti, secondo cui la conoscenza dovrebbe essere un bene comune. Se vuoi, puoi dare una sbirciatina ai colori degli altri mesi aggiungendo ?colors=nome-del-mese-in-inglese all’indirizzo di qualsiasi pagina (ma non dirlo a nessuno, mi raccomando). Si accettano suggerimenti e critiche sulla collezione che ho creato.
Tutto il resto è stato completamente riscritto da zero ed ottimizzato usando le tecnologie del momento. Una sfida personale che mi sono imposto è stata quella di non usare nessuna libreria esterna (jQuery, Bootstrap, e via dicendo), e di far affidamento sulle nuove funzioni dei fogli di stile, aggiungendo un goccetto di Javascript per rendere la navigazione più accessibile. Ho anche disattivato Gutenberg e tutti i fogli di stile che si porta appresso: sebbene io sia un gran sostenitore degli editor a blocchi che hanno rivoluzionato il modo di fare web negli ultimi dieci anni, non ne vedo la necessità in un sito semplice come il mio, anche considerando che all’occorrenza posso sempre aggiungere direttamente al la specifica funzione di cui avrò bisogno. Ed anche perché il livello di accessibilità di quei blocchi non è proprio ideale in alcuni casi. A proposito di accessibilità, il sito adotta quanto prescritto dalle linee guida del W3C, e passa i test automatici di Wave. Al momento GTMetrix sembra approvare il lavoro fatto con un punteggio di 99/100 sulla struttura, e circa 85/100 sulla velocità del sito. Vedremo se nei prossimi mesi anche Google tornerà ad indicizzare i miei contenuti.

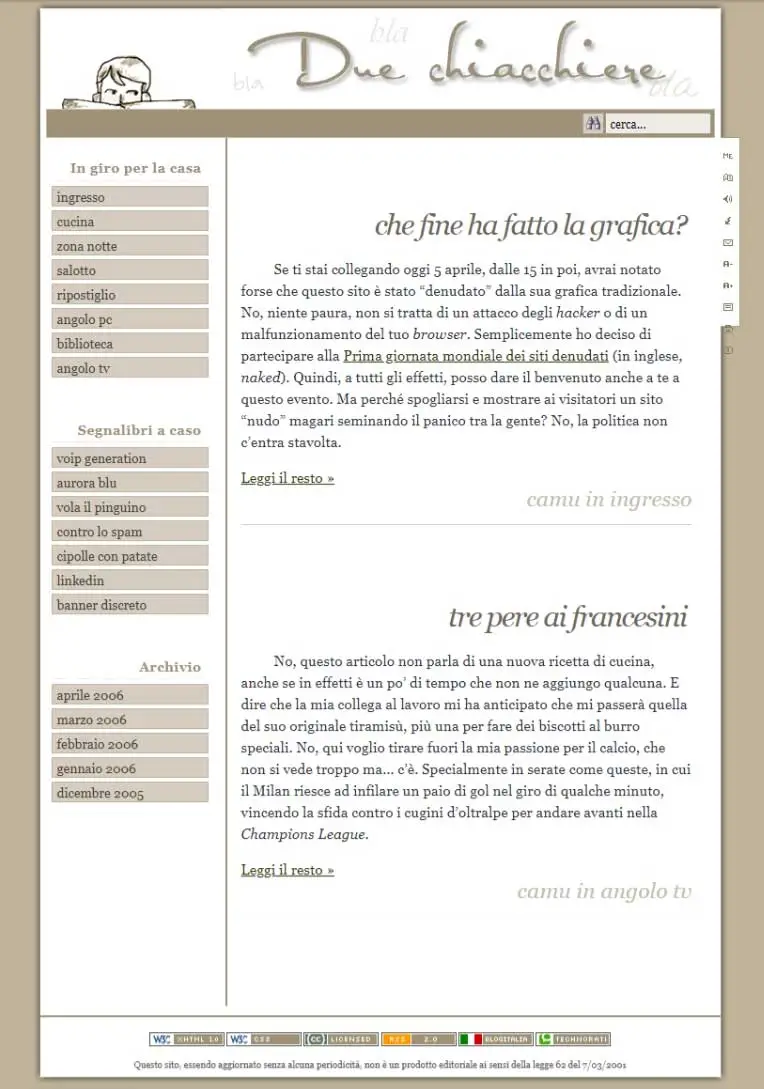
Intanto mi è venuto in mente di controllare se l’Archivio della Rete (anche noto come Wayback Machine) avesse ancora copie delle prime versioni del sito, e con un pizzico di emozione e nostalgia per i bei tempi passati, ho scoperto che ne aveva parecchie. Mi ero completamente dimenticato di tutti gli ammennicoli che escogitavo dalla mattina alla sera per aggiungere funzioni varie: la barretta scorrevole laterale, il cassettino dei pulsanti accessibili. Ero proprio uno scienziato pazzo!

Commenti
Applausi!
Ciao,
Emanuele
Risposte al commento di Emanuele
Beh, finalmente il mio omino talebano può dormire sonni tranquilli…
In wayback machine c’è ancora il tuo sito universitario… che ricordi!
Risposte al commento di Trapanator
Incredibile, non ci avevo pensato. C’è persino la pagina ufficiale di Ambra Angiolini che io ed un amico avevamo creato all’epoca di Non è la Rai 😀 Ma questi dell’Internet Archive che data center devono avere per conservare tutta questa roba?