Come dicevo l’altra volta, adesso che la massa chiassosa si è spostata su Facebook, la blogosfera è rimasta come una piazza semivuota alla fine di un concerto di Justin Bieber: piena della spazzatura che orde di ragazzine e ragazzini isterici hanno lasciato per terra. A noi “superstiti” tocca l’ingrato compito di provare a ristabilire un po’ d’ordine in questa gran confusione, e far in modo che la piazza torni bella e piacevole da visitare sia per quei turisti occasionali che per gli avventori assidui che vi passeggiano. Lo spunto per la puntata di oggi di questa miniserie me l’ha fornito il buon Lorenzo, che mi ha segnalato un interessante articolo dove sono raccolti e sviscerati 20 strumenti fondamentali per analizzare e misurare la bontà del nostro sito. Partendo dalla velocità di caricamento, passando per il lettore vocale che simula le attività svolte dai non vedenti, ed arrivando alla raffinata analisi semantica dei contenuti. Perché un sito, se vuoi farlo seriamente, non è soltanto fatto di una manciata di immagini luccicanti buttate a caso su una pagina.

Il mantra del perfetto progettista web è sempre lo stesso: il tuo sito deve essere intuitivo da consultare, veloce da caricare, attraente e comprensibile. Se l’usabilità di un sito è bassa, la prima conseguenza è che la gente si stuferà ben presto e non tornerà più a visitarlo. Il visitatore “moderno” è pigro per natura, ed in un mondo dove l’immediatezza è diventata la nostra nuova regola di vita, aspettare più di un paio di secondi per il caricamento di una pagina è inaudito e maleducato: “come ti permetti di far perdere tempo prezioso ai tuoi lettori?” potrebbe pensare uno dei tanti visitatori che finiscono per caso sulle tue pagine. Morale della favola: il sito non se lo fila nessuno, e tu finisci per abbandonarlo causa siccità di commenti.
Ma non disperare: la rete è piena di risorse che ti aiutano a testare la navigabilità e l’architettura dei contenuti. Non tutti gli strumenti elencati nell’articolo originale sono adatti alla comunità italiana, basandosi sul vocabolario inglese per misurare la leggibilità di un testo o l’organizzazione della mappa del sito. Ce ne sono tre, comunque, che ti suggerirei di aggiungere alla tua faretra:
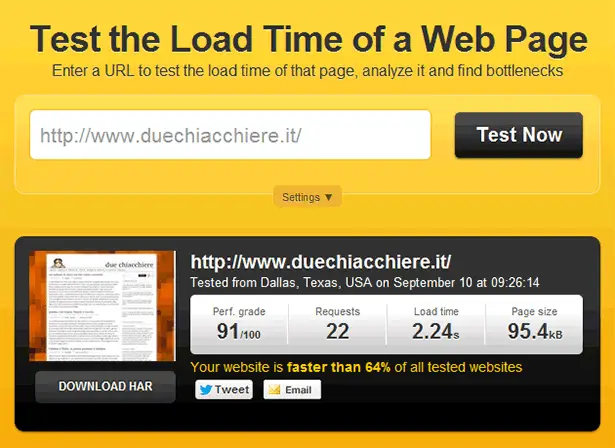
- Pingdom consente di misurare la velocità di caricamento del sito nuda e cruda. Considerando che Google, tra gli altri, penalizza o promuove i risultati delle ricerche anche in base a questo parametro (o almeno così si dice), avere una pagina che si carica rapidamente può fare una gran differenza. Nel mio caso (vedi schermata qui sopra) Tophost mi consente di ottenere un più che soddisfacente 91/100, alla faccia di chi ne dice male e preferisce spendere centinaia di euro per avere sostanzialmente le stesse cose
- Page Speed Insights sostituisce l’omonima estensione per Chrome e Firebug, ed analizza tutti i pezzi che compongono il tuo sito: immagini, fogli di stile e persino la configurazione del server web. Quello che si ottiene eseguendo il test è una specie di lista della spesa con tutte le operazioni che consentono di migliorare le prestazioni.
- WebAnywhere (non più attivo) è la ciliegina sulla torta di chi vuol fare le cose per bene. Simulando un lettore vocale (anche in Italiano!), consente di mettersi nei panni di un non vedente ed ascoltare il proprio sito, con tanto di intestazioni, numero di collegamenti e quant’altro. Chiudi gli occhi e lasciati trasportare dalla lettura: se dopo qualche minuto non hai capito un accidente di quello che hai sentito, vuol dire che le tue pagine non sono ottimizzate ed “amichevoli” per questa categoria di visitatori.
E tu, hai altri siti da consigliarci?
Commenti
ondiz ha scritto:
Non dimenticare google page speed test! Con il vecchio tema sono arrivato a 96/100. Con quello implementato ieri sera 91/100 ma devo fare ancora un sacco di modifiche.
Risposte al commento di ondiz
camu ha scritto:
@ondiz: quello che citavo io nell’articolo, in effetti, è la versione “online” di Page Speed, che consente di avere lo stesso risultato senza dover installare nulla sul proprio browser 😉 La homepage del mio blog prende un clamoroso 97/100 con quel test, un po’ meno le pagine interne per via di gravatar ed altre risorse extra non presenti nella pagina principale. Comunque complimenti, non è facile trovare qualcuno che tenga a questi dettagli, oggigiorno!
Risposte al commento di camu
ondiz ha scritto:
@camu: Mmm forse sono ancora addormentato ma non ho capito, il link che ti ho fornito ha gia lo “scanner” online di google senza dover installare nulla!
Google Page Speed.
Ad ogni modo 97/100 è top! D’altra parte da quello che ho capito è il tuo mestiere 😉
Risposte al commento di ondiz
camu ha scritto:
@ondiz: scusami, ero io ad essere ancora assonnato, alle 5.25 del mattino 🙂 Provvedo a correggere l’articolo indicando il link ufficiale di PageSpeed.
Risposte al commento di camu
ondiz ha scritto:
@camu: 😉 5:10 ?? A ok non sono io quello strano 😉
Vedi passo poche volte, ma quelle poche volte sono utile…
Emanuele ha scritto:
Interessante, me l’ero perso. Anch’io senza la precisazione avrei creduto parlassi del tool di Google per il browser.
Ciao,
Emanuele
Risposte al commento di Emanuele
camu ha scritto:
Beh ho corretto l’articolo 🙂
Lorenzo ha scritto:
C’era anche il buon GtMetrix una volta, che includeva Google e Yahoo insieme se vogliamo misurare le prestazioni del sito.
Una curiosità, qualcuno usa smush.it? E se sì come si mantiene il profilo colore in SRGB?
Dimenticavo, grazie per la citazione 🙂
Risposte al commento di Lorenzo
camu ha scritto:
Grazie a te per la segnalazione 🙂 Io GtMetrix lo usavo fino a poco tempo fa, mi sembrava in genere affidabile, anche se il test di Yahoo oramai è poco attuale e tiene in conto fattori anacronistici…
evilripper ha scritto:
io con pagespeed faccio 94 (out of 100)
e con l’altro Pingdom mi da 93/100 anche se ci sono ancora gli schifo iframe (tonnellate di jscript esterno) di fb che non ho ottimizzato per carenza di tempo! 🙂
Tuttavia non ho capito perchè mi dice che la pagina è di 1MB O_o con Y2Slow è di 548.9K… boh
ps
cmq è grazie anche a Camu che mi ha sensibilizzato su queste cose… anche se già di mio le parole minimale e ottimizzato mi piacciono tanto! 🙂
Risposte al commento di evilripper
camu ha scritto:
@evilripper: sono contento che la mia campagna di sensibilizzazione stia avendo successo. Anche io ho notato discrepanze di risultati tra i vari strumenti, alla fine in genere faccio la media 🙂 Per la dimensione della pagina, Chrome con i suoi strumenti integrati, è la fonte più attendibile secondo me.